レスポンシブサイトとは
先日メルマガで配信させていただきました「レスポンシブサイト」について、もう少し詳しく聞きたい!というお声を多数いただきました。
もう少しわかりやすく簡単に!ご説明させていただきますね。
レスポンシブサイトとは何か。というご質問に簡単にお答えするとすれば「アクセスした人のデバイス(画面のサイズ)によって、レイアウト(見た目)が自動的に切り替わるホームページ」ということなります。
同じホームページを見ているのですが、PC、タブレット、スマホ、それぞれのサイズに合わせてレイアウトが変わる。それがレスポンシブサイトです。
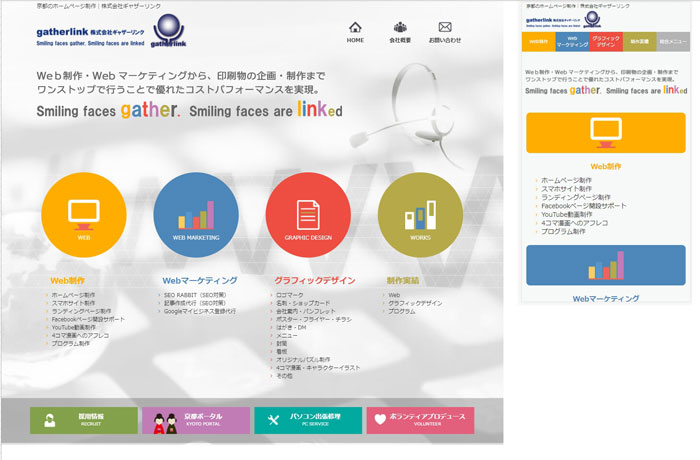
もちろん、ギャーリンクのホームページもレスポンシブサイトを採用しています。

※左側がPCで見たホームページ、右側がスマホで見たホームページです。
見ているデバイスが違うだけで、どちらも同じ(1つの)ホームページを見ています。
【レスポンシブサイトのメリット】
レスポンシブサイトにすることによってさまざまなメリットがあります。
■メリット①
SEOに効果的。
検索結果の表示順位に大きく関係するGoogleアルゴリズムが改訂され、先日発信させていただきました「MFI(モバイルファーストインデックス)」というものができました。
MFIとはスマホ対応しているページの検索順位を引き上げて、対応していないページの順位を引き下げるという仕組みです。
そのため、スマホでも見やすくなっているレスポンシブサイトは表示順位が上がりやすく、ホームページとしての評価も上がりやすいのです。
■メリット②
ワンソース管理が可能。
PC用ホームページとスマホ用ホームページなど別々のホームページを作る必要がないため、メンテナンスなどの管理を1つのホームページで行うことができます。
また、更新を行った場合、別々のホームページで2倍時間がかかってしまいますが、レスポンシブサイトならどのデバイスから閲覧しても同じ更新がされているため、修正も簡単に行え、ミスが少ないといえます。
■メリット③
次々と出てくる新しいデバイスにも対応できる。
デバイスの画面サイズに依存しないため、次々と出てくる新しいデバイスに対しても対応することができます。
レスポンシブサイトは表示の横幅でデザインが切り替わるため、新しいデバイスが出てもあわてて対応する必要がないのです。
このような理由から、ホームページをレスポンシブサイトにすることで、どのデバイスで閲覧しても読みやすく、ユーザーの目に留まりやすくなるだけでなく上位表示に有効であるという理由から、ギャザーリンクでは、ご新規のお客様にはレスポンシブサイトでの新規制作、既存のお客様にはレスポンシブサイトへの移行(リニューアル)を推奨しています。
ページ構成によって費用は変わりますので、ご質問・お問い合わせなど、お気軽にご連絡下さい。
カレンダー
< |
> |
|||||
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |